How to Increase Pageviews of Your Blog Or Website? showing Recent Posts Widget is a great way to keep the visitor Browsing spend more time and view more pages in terms lower bounce rate. Easy Ways to Reduce Your Blog Or Website Bounce Rate. Now here is wonderful trick to display Advanced Recent Posts Widget to get people interested in what you have to say. How to Add Beautiful Recent posts text widget with Hover Effect To Blogger. I really hope you enjoyed Multi colored Text Recent Posts Widget with CSS & jQuery. attracts your visitor increase Page views. Wish your website's ranking quickly on Top Google, Yahoo, Bing and Alexa!
Read More:
1. Animated Recent posts for Blogger with Thumbnails - Simple Spy
How to add different style Recent Post Widget In Blogger.
1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
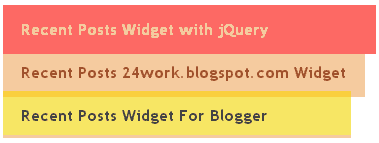
Style 1:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1.css" /></div>
.............................
.............................
Simple And Stylish "Recent Posts" Text Widget For Blogspot
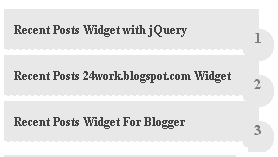
Change Code with The One You Like BellowStyle 2:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-2.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-2.css" /></div>
Style 3:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-3.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-3.css" /></div>
Style 4:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-4.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-4.css" /></div>
Style 5:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-5.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-5.css" /></div>
Style 6:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-6.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-6.css" /></div>
Style 7:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-7.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-7.css" /></div>
Style 8:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-8.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-8.css" /></div>
Style 9:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-9.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-9.css" /></div>
Style 10:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-10.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-10.css" /></div>
Style 11:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-11.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-11.css" /></div>
Style 12:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-12.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-12.css" /></div>
Style 13:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-13.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-13.css" /></div>
Style 14:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-14.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-14.css" /></div>
Style 15:-

<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script><div id="recent-posts"><script language="JavaScript">
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-15.css" /></div>
home_page = "http://bdlab.blogspot.com/";
numposts = 5;
imgr = new Array();showRandomImg = false;boxwidth = 255;cellspacing = 6;borderColor = "#232c35";bgTD = "#000000";thumbwidth = 0;thumbheight = 0;fntsize = 15;acolor = "#666";aBold = true;icon = " ";text = false;showPostDate = false;summaryPost = 0;summaryFontsize = 10;summaryColor = "#666";icon2 = " ";</script><script src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-1-ycode.js" type="text/javascript"/></script><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogger Tricks"><img alt="All Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%;"/></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="All Blogging Tips"><img alt="All Blogging Tips" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; left: 0%;"/></a><link rel="stylesheet" type="text/css" href="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/recent-posts-t/recent-posts-min-15.css" /></div>
Settings:
Now Replace the Url= http://bdlab.blogspot.com with your Blog address
You Can Also CUSTOMIZE The CODE According to Your Need
numposts = 5; Total number of posts which you wants to this widget
Recent Posts Widget for Blogger Text CSS Hover Effect with jQuery
 Reviewed by Adsız
on
Mart 30, 2016
Rating:
Reviewed by Adsız
on
Mart 30, 2016
Rating:
 Reviewed by Adsız
on
Mart 30, 2016
Rating:
Reviewed by Adsız
on
Mart 30, 2016
Rating:








Hiç yorum yok: